Vanity URLs with Magnolia CMS
Vanity URLs are short, easy to remember Web addresses used for campaigns, microsites and landing pages. They are a key Internet marketing tool. In this post I whip out my vanity cane, clip on my grill and show you how to get vain with Magnolia CMS.
A vanity URL typically contains a word or phrase that describes a specific target such as a campaign slogan. When a user visits the vanity URL they are redirected to the actual target site. The URL can be constructed using a:
- trailing path: www.shell.com/eco-marathon
- domain prefix: experience.virgin-atlantic.com
- domain suffix: www.amazon.de
- entirely unique domain name: mynavyfuture.com
Magnolia CMS provides two approaches to creating vanity URLs:
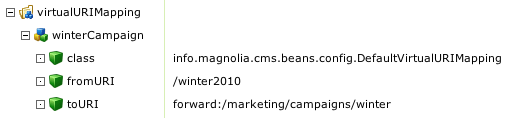
1) Virtual URI mapping is used to create path-based vanity URLs. In this mechanism a trailing path is mapped to an actual page. In the configuration example below, www.example.com/winter2010 is forwarded to www.example.com/marketing/campaigns/winter.

You can choose from three types of redirecting actions:
- forward hides the true target URL from the visitor. The typed URL remains in the address bar.
- redirect displays the true target URL in the address bar.
- permanent 301 redirect is a search engine friendly option.
2) Multi-site support is used to create domain name based vanity URLs. This feature is available in Enterprise Edition Pro. It allows you to map complete domains, domain prefixes and suffixes to a site.
In the example below, a user who enters winter2010.example.com is redirected to www.example.com/marketing/campaigns/winter.
Unique domain names can be configured in a similar fashion. In the example below, both example.com and winter2010.com point to the same site. However, winter2010.com is mapped to a special campaign section of the site. A user who enters winter2010.com is redirected to winter2010.com/marketing/campaigns/winter.
Note! You must register domain names with a domain registrar first. Then make sure that DNS entries for the domain names you map point to the server hosting your Magnolia instance. Domain mapping in Magnolia AdminCentral alone is not enough.


