Web navigation with a subway map
I saw a story on BBC News about the London subway map. The map is a classic 20th century design created by electrical engineer Harry Beck. It was a great hit with the public when first published and is still used today with few modifications. Beck's map was originally rejected by London Transport, however, because it was not geographically accurate. To make the complex map clearer, Beck had enlarged the central areas and compressed the outer areas.
While Beck's ingenious design makes the subway network easy to comprehend, it is indeed difficult to tell how far apart the stations actually are. This can be a problem in the physical world; what seems like a short walk on the map may turn out to be quite a trek on the surface.
In the virtual world where scale does not matter, a subway map can be an incredibly useful navigation metaphor.
I am currently involved in commercializing a tool called Prosumer. Prosumer allows you to create workflow-oriented Web applications without coding. With this tool you design the user's navigation path as if you were drawing a subway map, creating stations and connecting them with tracks.
Here are some familiar subway concepts and what they represent in Prosumer:
While Beck's ingenious design makes the subway network easy to comprehend, it is indeed difficult to tell how far apart the stations actually are. This can be a problem in the physical world; what seems like a short walk on the map may turn out to be quite a trek on the surface.
In the virtual world where scale does not matter, a subway map can be an incredibly useful navigation metaphor.
I am currently involved in commercializing a tool called Prosumer. Prosumer allows you to create workflow-oriented Web applications without coding. With this tool you design the user's navigation path as if you were drawing a subway map, creating stations and connecting them with tracks.
Here are some familiar subway concepts and what they represent in Prosumer:
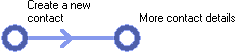
- Station. In Prosumer, a station is a Web page. The user stops at the station to perform an action, for example to fill a form, and continues their journey to the next page.

- Track. Tracks are navigation paths from one station to the next, basically hyperlinks.

- Railroad switch. Business rule that routes the user to a particular navigation path. Depending on what the business rule says, tracks split and merge to create alternative journeys.

- Departures and arrivals. Points in time when actions can be executed. For example, "On arrival to the Shopping Cart station, calculate the total of items the user has in her shopping cart" or "On departure from the Flight Search station, save the user's home airport".

I think this is a very powerful way to visualize a Web application's navigation pattern. Even after a long time away from the design, looking at the map makes it immediately evident to you what happens where.